- Published on
CSR과 SSR
- Authors

- Name
- Geurim
과거 PHP나 JSP를 기반으로 대부분의 웹 애플리케이션은 대부분의 렌더링이 서버 사이드에서 이루어졌다. 페이지를 요청하면 서버에서 완성된 HTML을 내려받고, 페이지 전환시에는 새로운 페이지를 서버에서 내려받는 방식이었다. 여기서 자바스크립트는 어디까지나 사용자에게 추가적인 경험을 주기 위한 보조적인 수단이었다.
그러나 웹페이지의 기능이 늘어나면서 점차 자바스크립트가 다양하고 많은 일을 수행하게 되면서 자바스크립트를 모듈화 하는 방안이 점차 논의되기 시작했고 그에 따라 등장한 것이 CommonJS와 AMD(Asynchronous Module Definition)이다. 이러한 자바스크립트 모듈화의 결실, 그리고 사용자의 기기 성능 향상과 인터넷 속도 발전 등으로 자바스크립트에서 할 수 있는 일이 점차 다양해지기 시작했다.
UI에 대한 관리포인트가 많아질수록 과거의 SSR 방식이 발목을 잡았을 것이며, 웹에서 렌더링을 어떻게 빠르게 할 수 있을지, 정교하게 관리할 수 있을지 고민하기 시작했고 CSR 이란 개념과 함께 React같은 프레임워크가 등장하기 시작했다.
그런데 최근들어서 CSR의 여러가지 단점과 한계 때문에 SSR이 다시 각광을 받고있다.
CSR과 SSR을 알아보기 전에, Sing Page Application(SPA)과 Multi Page Application(MPA)에 대해 먼저 알아보자.
Sing Page Application
하나의 페이지로 구성된 애플리케이션이다. 최초에 첫 페이지를 불러온 이후에는 페이지 전환을 위한 모든 작업이 자바스크립트와 브라우저에서 이뤄지기 때문에 페이지를 불러온 이후에는 서버에서 HTML을 내려받지 않고 하나의 페이지에서 모든 작업을 처리하므로 싱글 페이지 애플리케이션이라고 한다.
Multi Page Application
여러개의 페이지로 구성된 애플리케이션이다. 여러개의 페이지로 구성되어 있기 때문에 페이지를 전환할 때마다 새롭게 페이지를 요청하고 HTML 페이지를 다운로드해 파싱해야한다. 이 과정은 페이지를 처음부터 새로 그려야 해서 화면이 깜빡이기 때문에 페이지가 전환될 때 SPA에 비해서 부자연스러운 모습을 보게 된다.
일반적으로 SPA은 CSR 방식으로, MPA는 SSR 방식으로 렌더링을 한다. 그렇지만 SPA는 CSR, MPA는 SSR과 같다고는 할 수 없다. 이 두 개념은 페이지가 몇 개인지, 렌더링을 어디서 하는지를 구분하는 다른 개념이다.
CSR

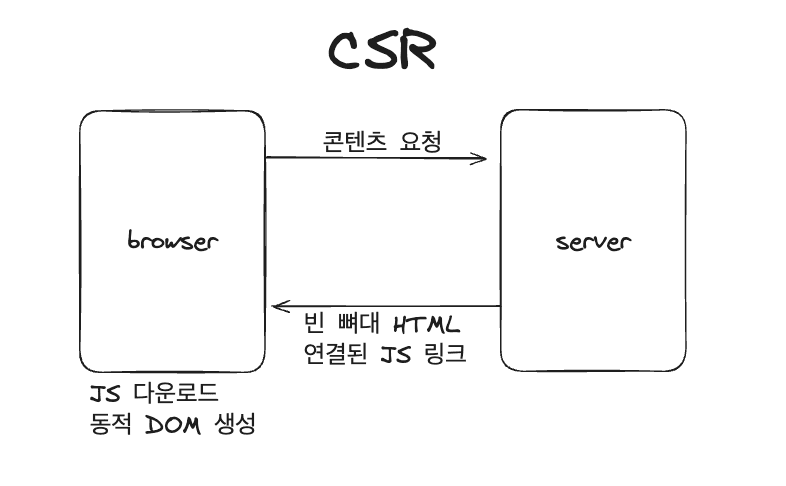
브라우저가 서버에 콘텐츠를 요청하고 서버는 빈 뼈대만있는 HTML을 응답으로 보내준다. 브라우저는 연결된 JS링크를 통해 JS를 다운로드를 받고 동적으로 DOM을 생성하여 브라우저에 화면을 출력한다.
CSR은 SSR보다 초기 전송되는 페이지의 속도는 빠르지만 서비스에서 필요한 데이터를 클라이언트(브라우저)에서 추가로 요청하여 재구성해야 하기 때문에 전제적인 페이지 완료 시점은 SSR보다 느려진다.
SSR

브라우저에서 서버로 콘텐츠를 요청하면 서버에서 즉시 페이지에 필요한 데이터를 삽입하고 CSS까지 적용하여 렌더링 준비를 마친 HTML과 JS코드를 브라우저에 응답한다. 브라우저는 바로 전달받은 페이지를 화면에 출력하고 이어 JS 코드를 다운로드하고 HTML에 JS를 연결한다.
SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 클라이언트(브라우저)에게 바로 보여줄 수 있다. 서버를 이용해서 페이지를 구성하기 때문에 클라이언트에서 구성하는 CSR보다 페이지를 구성하는 속도는 늦어지지만 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다는 장점이 있다. 더불어 SEO 또한 쉽게 구성할 수 있다.
CSR과 SSR의 장단점을 표로 간단하게 비교해 보면 이렇다.
Static Site Generation(SSG)
Static Rendering으로도 불리는데, SSR처럼 서버에서 HTML을 보내준다는 방식에서는 비슷하지만 SSR은 요청시 즉시 HTML을 만들어서 응답하기 때문에 데이터가 달라지거나 미리 만들어두기 어려운 페이지에 적합하고 SSG는 서버에서 페이지를 미리만들어두고 요청시에 응답하기 떄문에 변화가 없는 캐싱해두기 좋은 페이지에 사용하면 적합합니다.
Incremental Static Regeneration(ISR)
빌드 시점에 페이지를 렌더링 한 후, 설정한 시간 마다 페이지를 새로 렌더링한다. 즉, ISR로 구분했지만 사실 SSG에 포함되는 개념이라고 할 수 있다. SSG는 빌드 시에 페이지를 생성하기 때문에 fetching 하는 데이터가 변경되면 다시 빌드해야 하지만 ISR은 일정 시간마다 알아서 페이지를 업데이트 해준다.
참고
https://d2.naver.com/helloworld/7804182https://www.youtube.com/watch?v=YuqB8D6eCKE
모던 리액트 딥다이브